Cela fait quelques années que je m’intéresse à la conception de formulaires complexes, c’est-à-dire des formulaires permettant de récupérer un grand nombre d’informations de la part des utilisateurs. Voici quelques secteurs où l’on en retrouve régulièrement :
- 🏡 Immobilier (ex. la publication d’une annonce sur Airbnb)
- 💰 FinTech (ex. envoyer de l’argent avec TransferWise)
- 👩💼 LegalTech (ex. la demande d’indemnisation auprès d’AirHelp)
- ☂️ InsurTech (ex. pour obtenir un devis sur Lemonade)
- 🛠 Tout type de service de réparation / amélioration de l’habitat (ex. prendre rendez-vous avec Puls)
Quels sont les principes à retenir ?
La conception de formulaires est souvent un casse-tête ; cependant elle reste extrêmement importante, car il est indispensable que la collecte d’information ne demande aucun effort de la part de l’utilisateur.
Voici donc les 12 principes à suivre pour concevoir de bons formulaires:
- 🏎️ Rassurer les utilisateurs sur la durée du formulaire
- 🍹 Donner aux utilisateurs l’impression de ne pas travailler
- 👌 Présenter toutes les étapes de manière claire et compréhensible
- 🤝 Expliquer pourquoi vous demandez chaque élément d’information
- 🕹 Supprimer les distractions
- 💾 Rassurer les utilisateurs sur le fait que leurs informations peuvent être sauvegardées
- ⚡️ Montrer en temps réel l’impact de l’action de l’utilisateur
- 💡 Donner quelques indices
- 👩 Ajouter une touche humaine
- 👮 Ajouter une touche d’autorité
- 🛣 Indiquer clairement où se trouvent les utilisateurs et où ils vont
- 📝 Permettre aux utilisateurs de vérifier leurs informations
Maintenant nous allons étudier chacun de ces principes un peu plus en détails avec des exemples concrets d’application !
🏎 Rassurer les utilisateurs sur la durée du formulaire
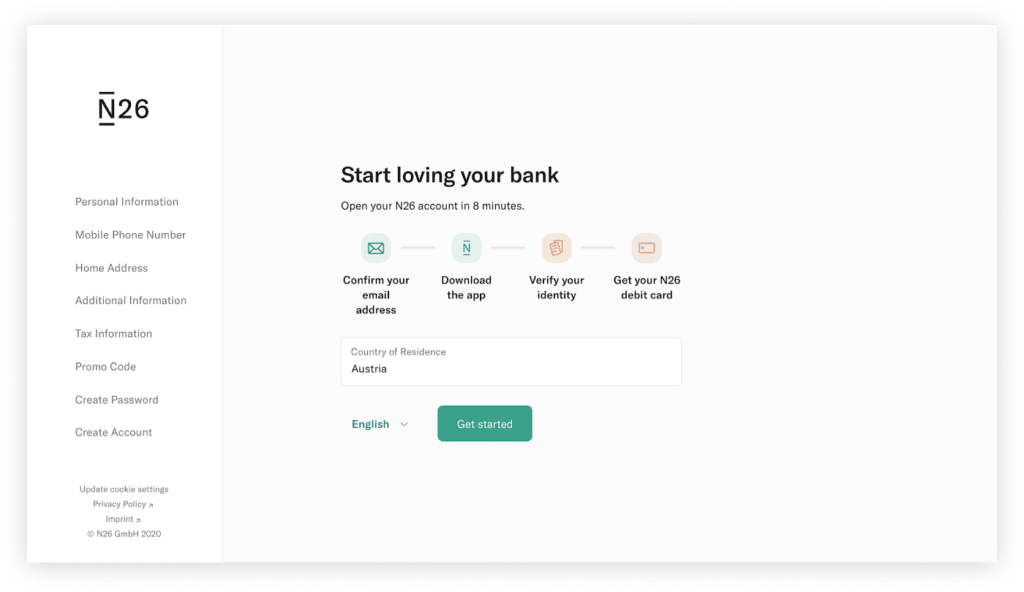
Avant de s’engager dans un formulaire, les utilisateurs doivent avoir le sentiment que cela va être rapide. L’un des meilleurs exemples est celui de la banque en ligne N26, qui affirme que l’ouverture d’un compte chez elle ne prend que 8 minutes.

Ouvrir un compte bancaire en 8 minutes ? Cela semble assez futuriste, et pourtant c’est vrai.
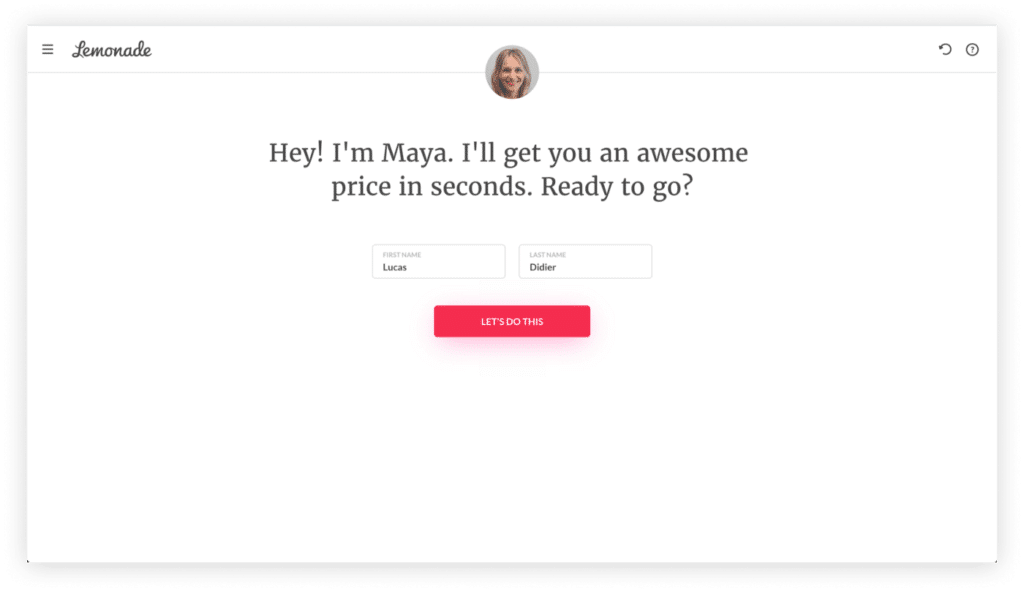
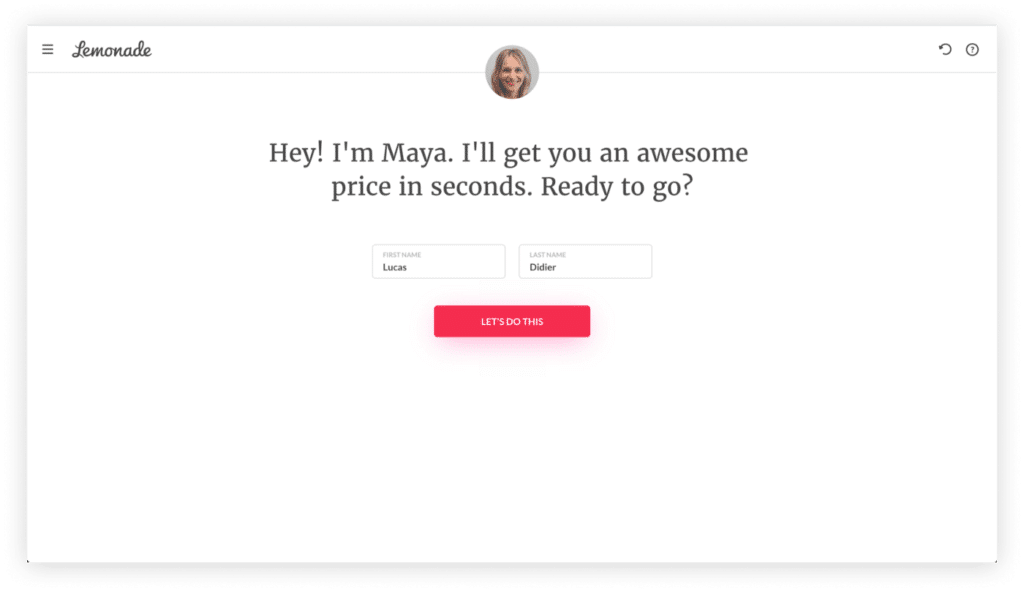
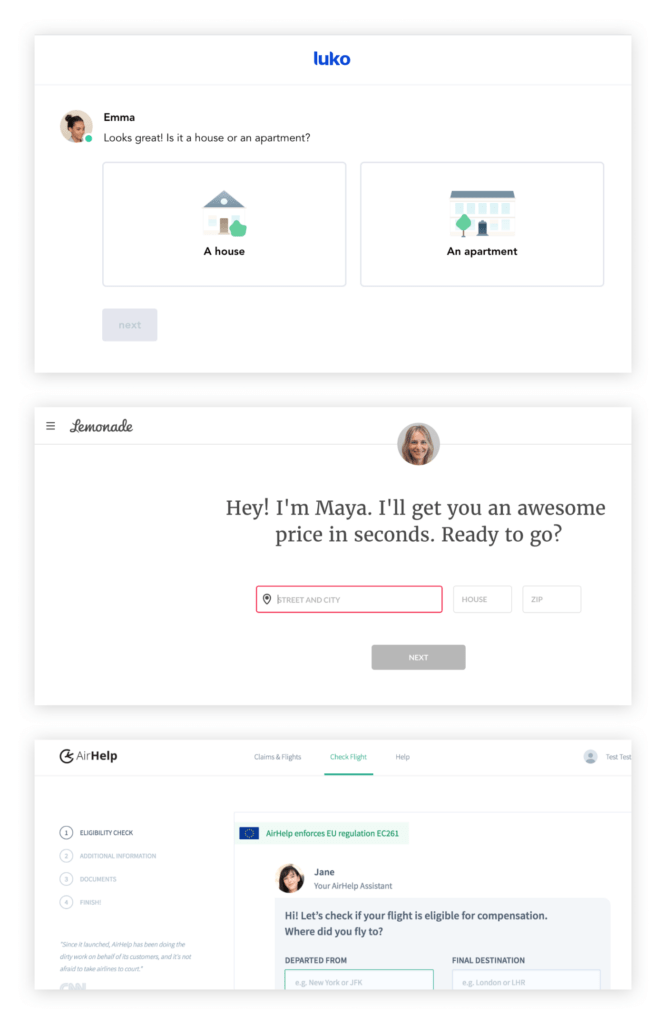
Il en va de même pour Lemonade, une start-up assurtech, qui vous promet d’obtenir un devis “en quelques secondes” :

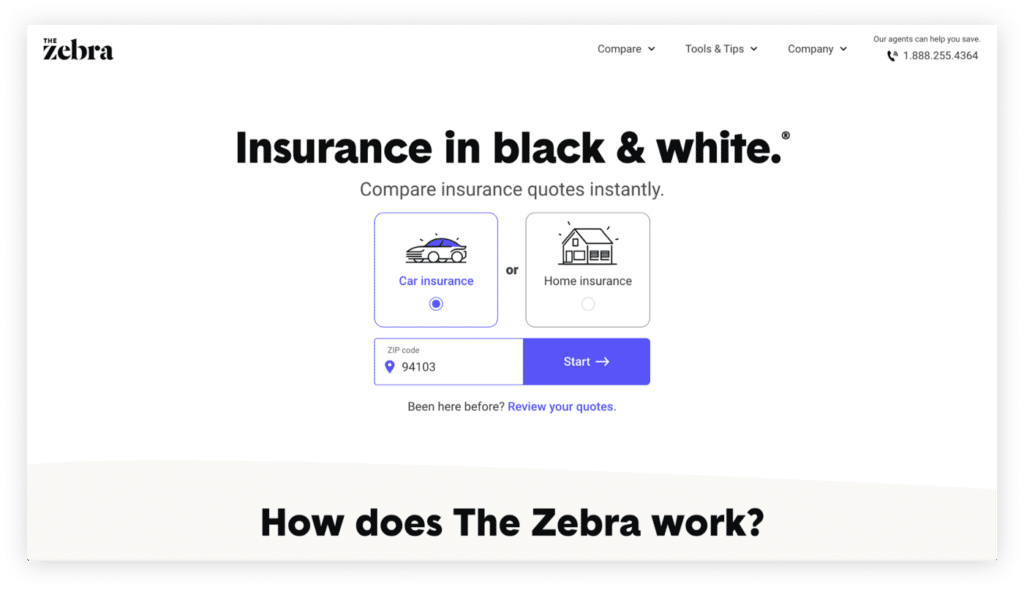
The Zebra, un site américain de comparaison d’assurances auto et habitation, va encore plus loin. Même si leur formulaire prend quelques minutes, leur argument de vente est que vous pouvez “comparer des devis d’assurance instantanément”.

🍹 Donner aux utilisateurs l’impression de ne pas travailler
C’est probablement la partie la plus critique. Les utilisateurs sont paresseux et ne veulent pas avoir l’impression que vous leur demandez de travailler trop dur. D’où quelques idées que vous pouvez appliquer pour leur donner l’impression que vous faites le travail à leur place :
- Proposez-leur une liste de choix prédéfinis, au lieu de leur demander de faire des recherches manuelles !
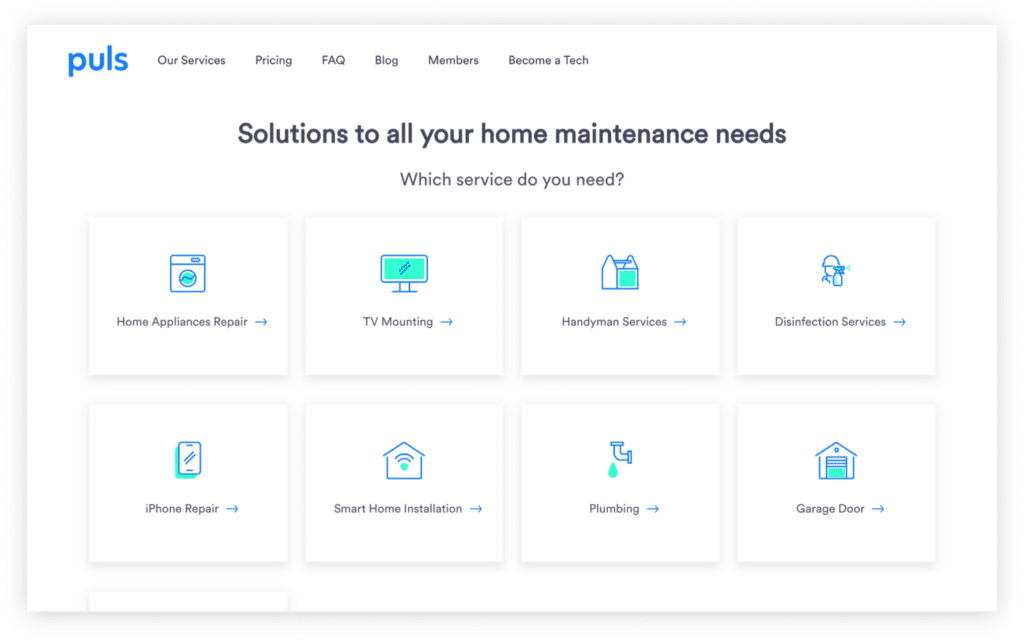
Ainsi le fait de proposer une liste de choix prédéfinis, comme le fait Puls (une start-up américaine spécialisée dans l’entretien de la maison), augmente la probabilité que les utilisateurs remplissent un formulaire complexe.

Ce comportement suit un des principes psychologiques que je détaille dans un autre article de Tribes sur Les 20 biais cognitifs appliqués au développement produit (source : jeu de cartes Mental Notes) : “Il est plus facile de choisir parmi les éléments d’une liste que d’en trouver de nouveaux de mémoire.”
- Illustrez chaque choix pour donner plus de contexte à ce que vous demandez
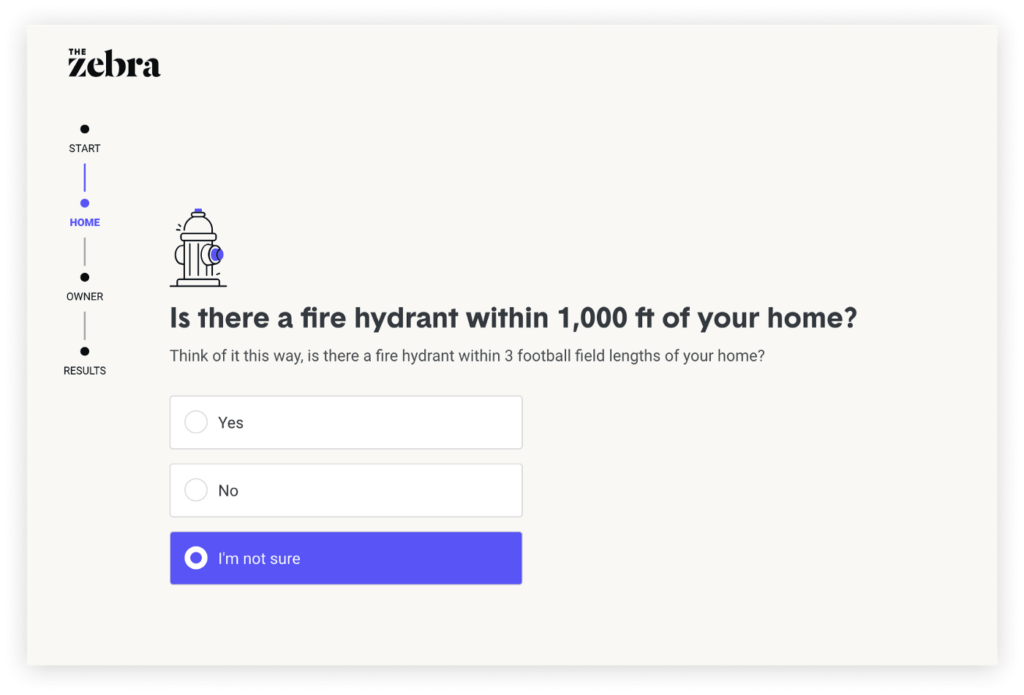
L’illustration de la bouche d’incendie sur Zebra en est un bon exemple (ci-dessous). Les images et les photos parlent plus que les mots ! Avec cette illustration ci-dessous, je comprends immédiatement ce qu’on me demande.

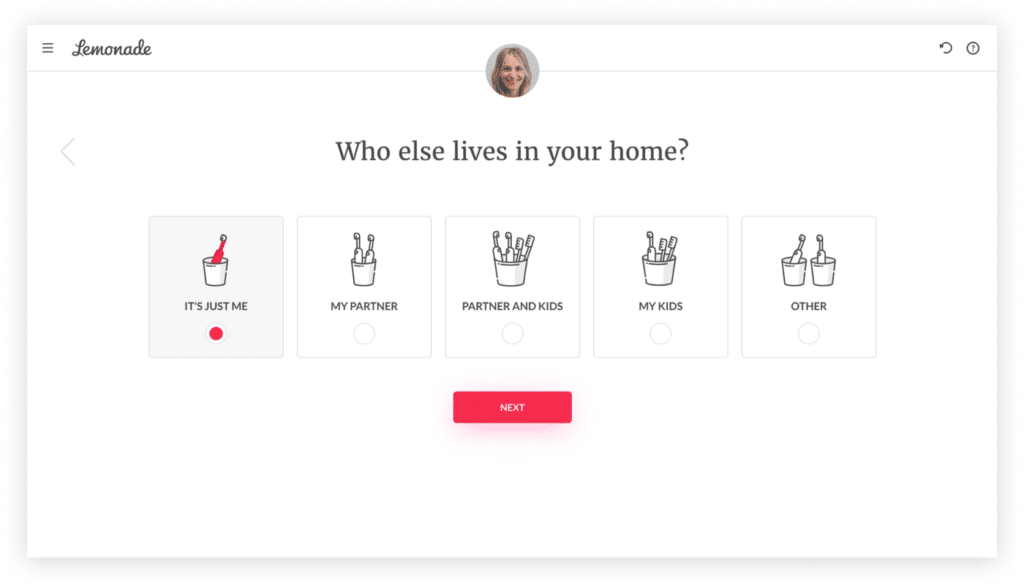
Elle peut également être illustrée de manière amusante/créative, comme le fait Lemonade avec ses brosses à dents pour demander qui vit dans votre maison :

👌 Présenter toutes les étapes de manière claire et compréhensible
Un formulaire long comportant plusieurs éléments d’information demandés sur une page peut être démotivant pour l’utilisateur.
C’est là que le “séquencement”, un autre principe psychologique du jeu Mental Notes peut-être appliqué : “Nous sommes plus susceptibles d’agir lorsque des activités complexes sont décomposées en tâches plus petites”. (plus d’explications dans le même article Tribes).
Le séquencement est appliqué dans de nombreux cas d’UX, en découpant des formes complexes en sous-étapes plus petites. C’est ce que nous appelons aussi parfois une expérience “Un écran, une action” (“One screen, one action”)
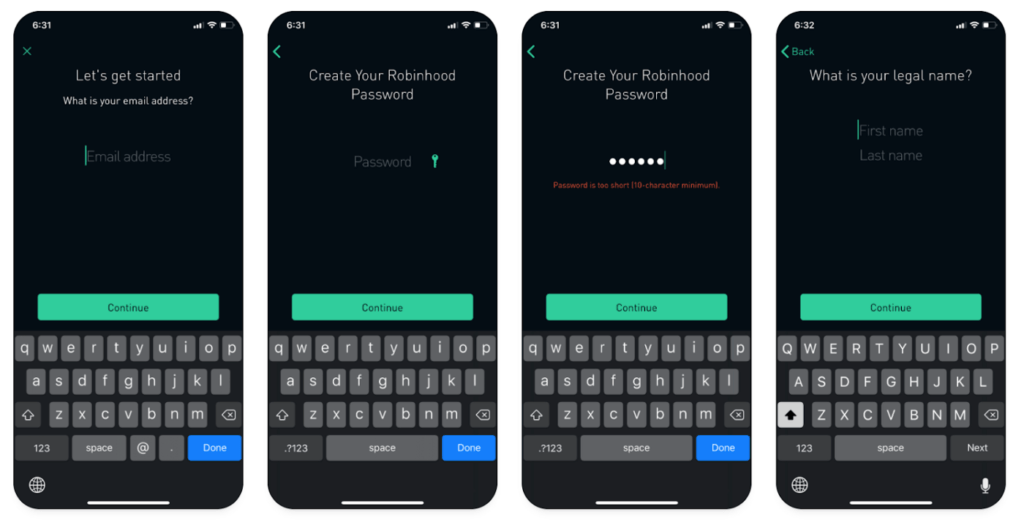
Par exemple, Robinhood, l’application d’investissement, décompose son formulaire d’inscription en trois étapes au lieu d’une seule :

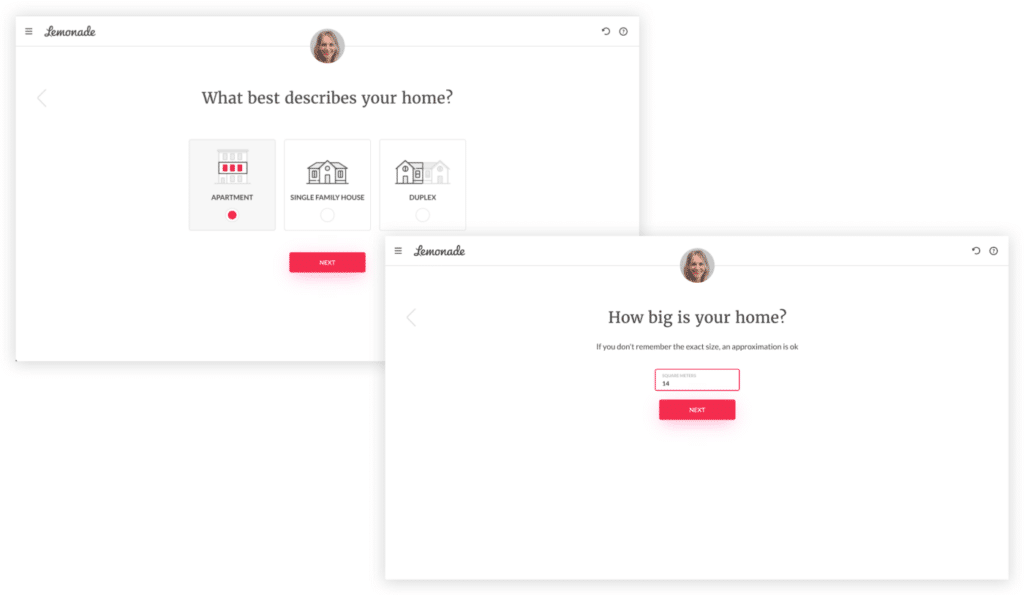
Il en va de même pour Lemonade, qui demande des informations sur votre écran d’accueil, écran par écran, ce qui rend l’expérience plus fluide et l’utilisateur plus serein.

Cette expérience “un écran, une action” est désormais une pratique courante !
🤝 Expliquer pourquoi vous demandez chaque élément d’information
Depuis l’affaire Cambridge Analytica et quelques autres scandales liés aux données personnelles (Adobe, LinkedIn, Canva, eBay, etc.), les utilisateurs sont moins enclins à fournir leurs données personnelles qu’auparavant. Vous devez être totalement transparent sur pourquoi et comment vous utiliserez ces données personnelles !
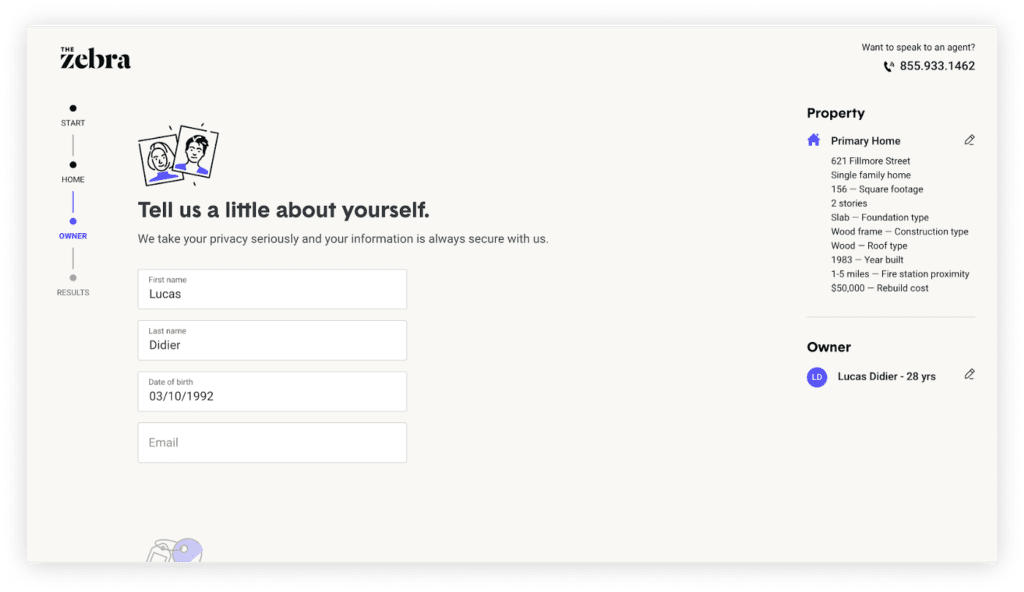
Il est bon de rassurer les utilisateurs sur la confidentialité des données, comme le fait The Zebra (“Nous prenons votre vie privée au sérieux et vos informations sont toujours en sécurité chez nous”).

Il est encore mieux d’expliquer pourquoi chaque information est nécessaire…
- …Lorsque vous demandez des informations personnelles
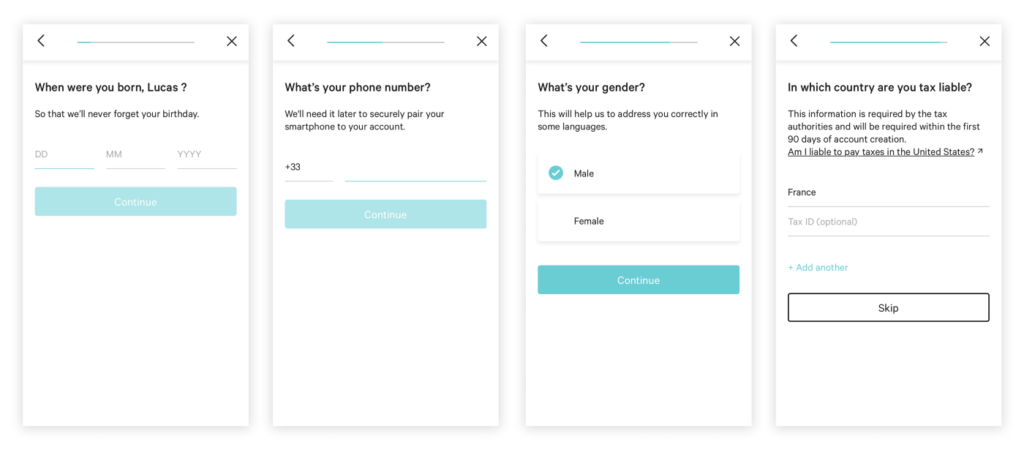
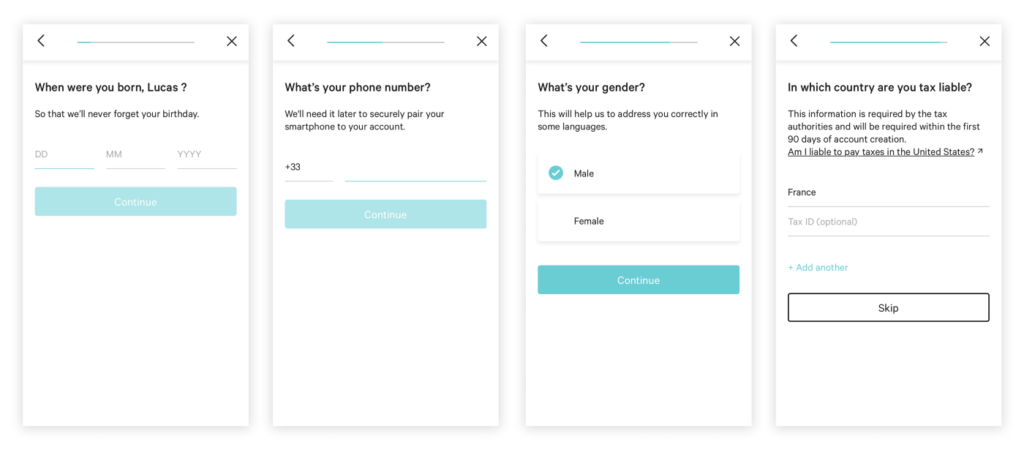
Le meilleur exemple de parcours d’inscriptions que j’ai trouvé à date sur ce sujet est celui de N26 qui a été mis en place en 2018. Dans ce parcours client, chaque information personnelle a ainsi été justifiée par une description très convaincante.

- …Lorsque vous demandez des informations qui sont difficiles à obtenir
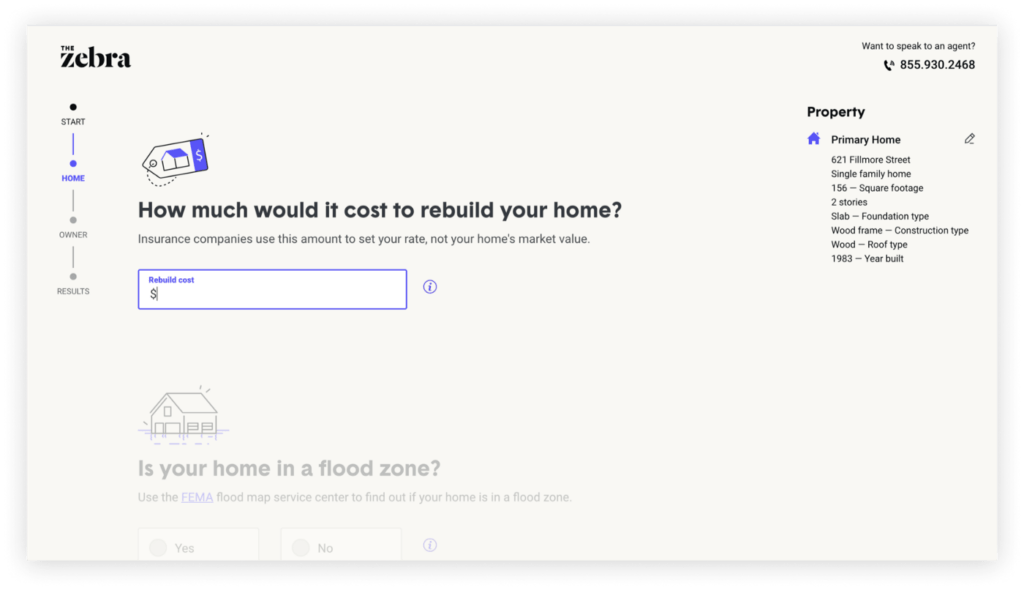
Par exemple, lorsqu’on demande des informations délicates, comme “combien coûterait la reconstruction de votre maison”, il est essentiel d’expliquer pourquoi c’est important. Sinon, les utilisateurs peuvent rapidement se décourager !

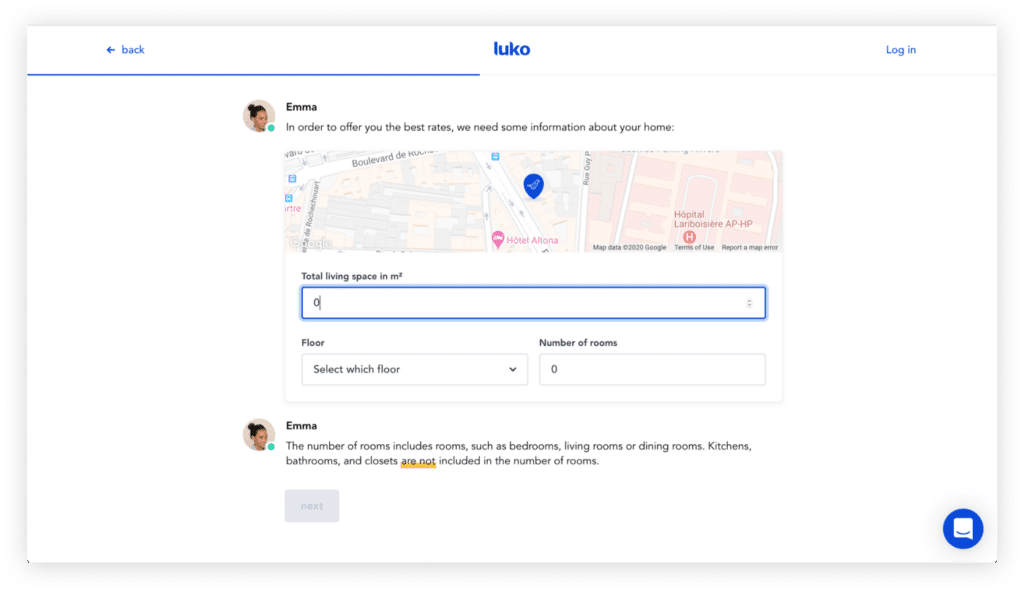
Ainsi la start-up française Luko, spécialisée dans l’assurance habitation, justifie ses demandes d’infos sur votre maison par la volonté de vous “offrir les meilleurs tarifs”.

Cela a pour objectif de motiver les utilisateurs qui sont probablement venus sur Luko pour faire des économies !
🕹 Supprimer les distractions
Dans un formulaire complexe, il est important de fournir une interface propre où les utilisateurs ne sont pas trop distraits par les bannières et les liens de navigation.
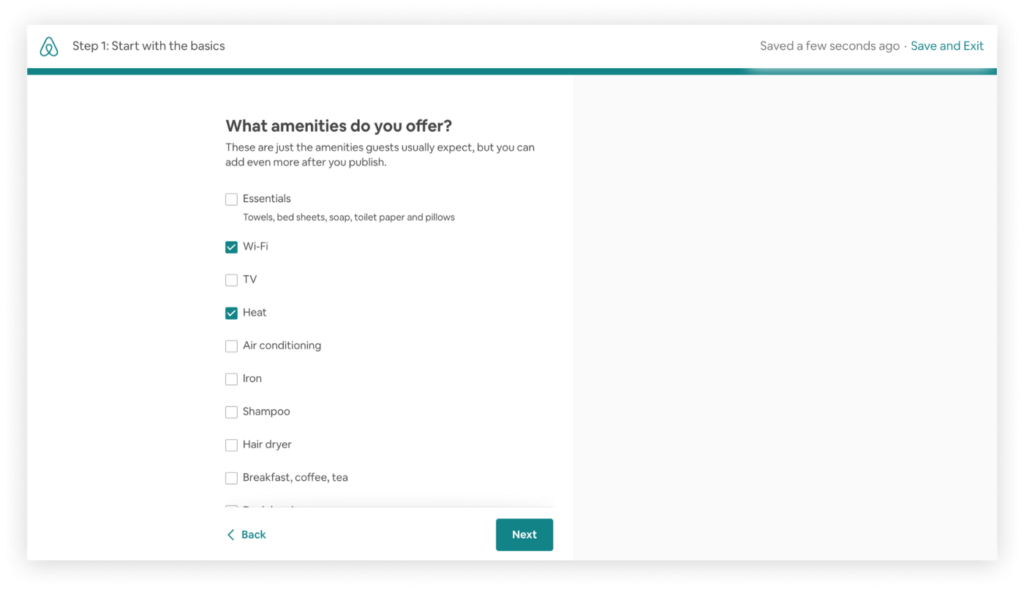
Par exemple, dans le flux de publication d’Airbnb, le seul lien que vous trouverez est “Enregistrer et quitter”. Il n’est pas possible d’accéder à votre profil d’utilisateur ou de faire une recherche. Cela maximise les chances que les utilisateurs restent concentrés et complètent l’ensemble des informations !

Lemonade a fait un compromis : l’application donne toujours aux utilisateurs la possibilité d’accéder aux liens de navigation, mais ceux-ci sont cachés derrière un “hamburger menu” dans la partie supérieure gauche de l’écran.

💾 Rassurer les utilisateurs sur le fait que leurs informations peuvent être sauvegardées
Les formulaires complexes peuvent parfois nécessiter que les utilisateurs les remplissent au cours de plusieurs sessions. En effet, ils peuvent demander certaines informations, documents ou photos auxquels les utilisateurs ne peuvent pas accéder immédiatement.
C’est pourquoi il est important de préciser que tous les efforts que les utilisateurs ont déployé jusqu’à présent ne sont pas vains. Que toutes leurs informations ont été sauvegardées ou peuvent l’être facilement.
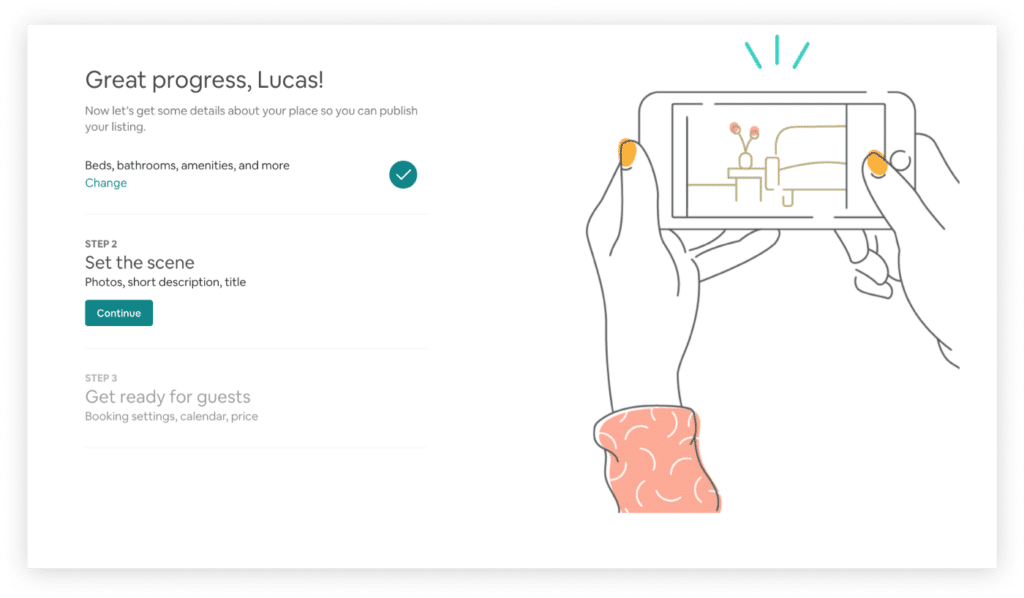
La publication d’une annonce sur Airbnb peut prendre un certain temps, car il faut télécharger les bonnes photos. C’est pourquoi l’interface informe ses utilisateurs que leur progression a été automatiquement sauvegardée, et affiche également un lien qui leur permet de “Sauvegarder et quitter”.

⚡️ Montrer en temps réel l’impact de l’action de l’utilisateur
Dans les formulaires où les actions des utilisateurs ont un impact sur une information importante (par exemple le prix), montrer l’impact en temps réel ajoute beaucoup de sérénité.
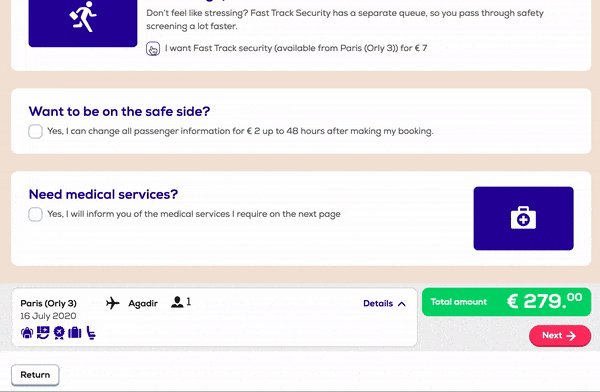
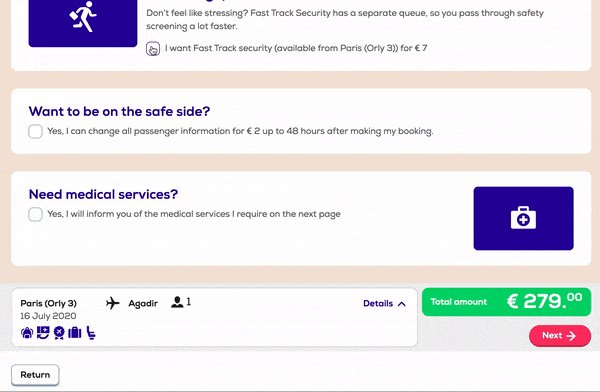
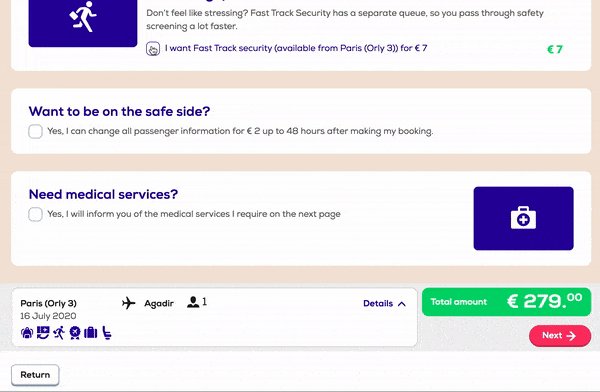
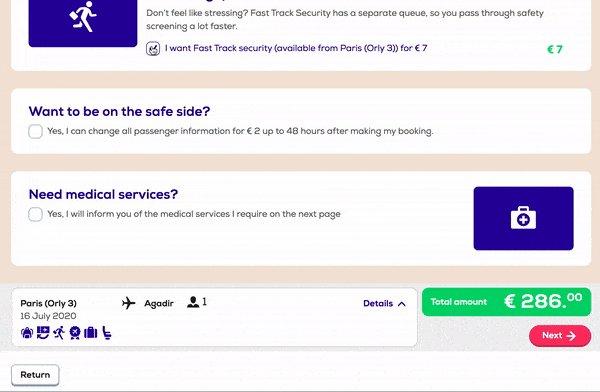
Par exemple, lorsque vous réservez un vol sur Transavia, une compagnie aérienne européenne low-cost, tout service supplémentaire que vous choisissez est immédiatement indiqué dans le footer. Vous voyez apparaitre une nouvelle icône pour le service supplémentaire que vous avez sélectionné, mais vous voyez aussi le prix qui est instantanément mis à jour.

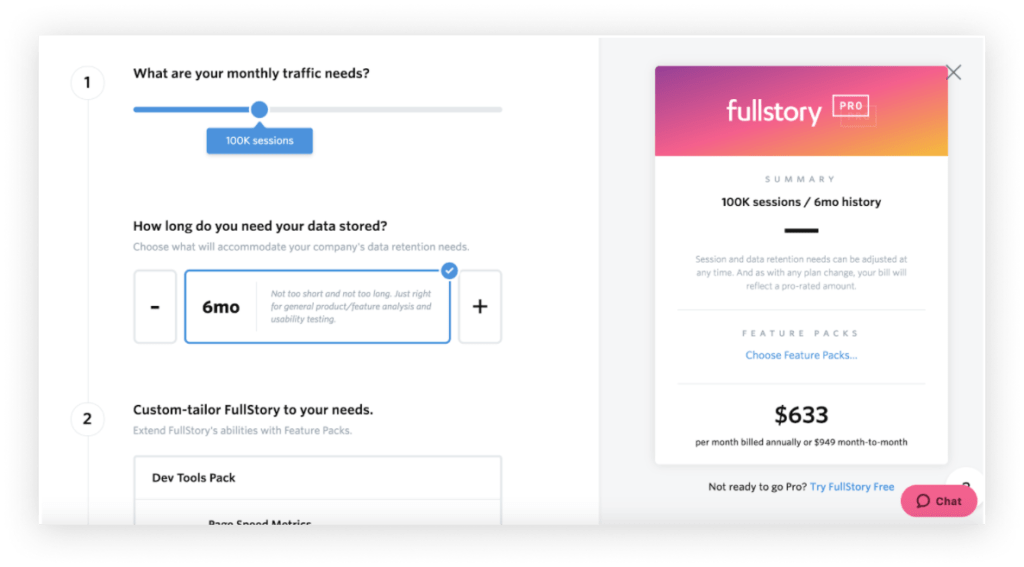
Même idée en B2B ! Lorsque vous mettez à jour votre compte FullStory, un bloc fixe dédié aux détails de votre offre apparaît sur le côté droit de l’écran. Celui-ci affiche le contenu de votre offre ainsi que le prix mensuel instantanément mis à jour lorsque vous effectuez des modifications dans la partie gauche de l’écran.

Ce type de “mise à jour en temps réel” ajoute beaucoup de transparence à la tarification d’un service.
💡 Donner quelques conseils
Lorsqu’un formulaire nécessite des informations très spécifiques où les utilisateurs peuvent facilement se tromper, il est pertinent d’ajouter quelques indices.
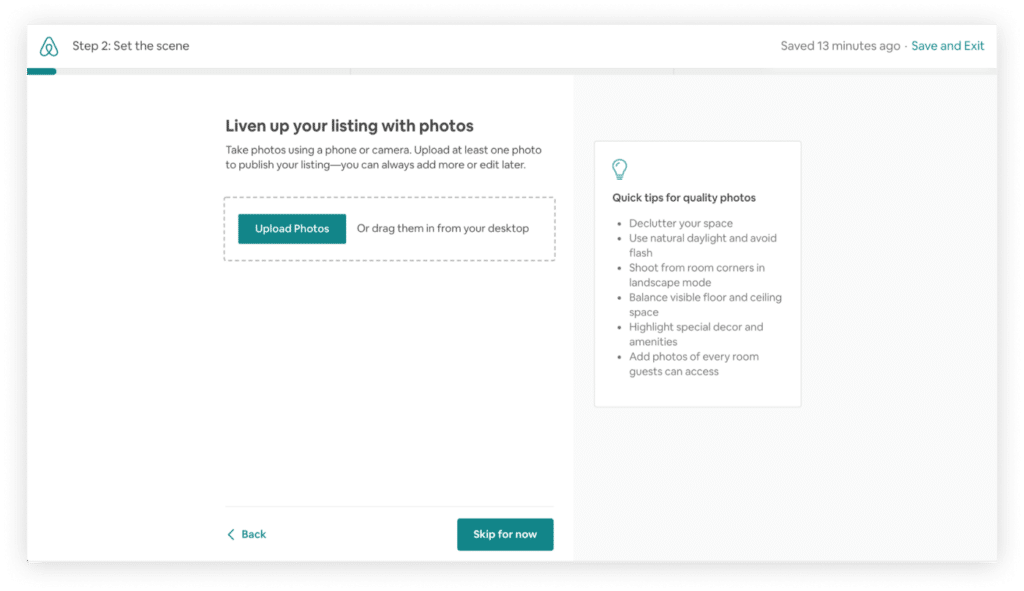
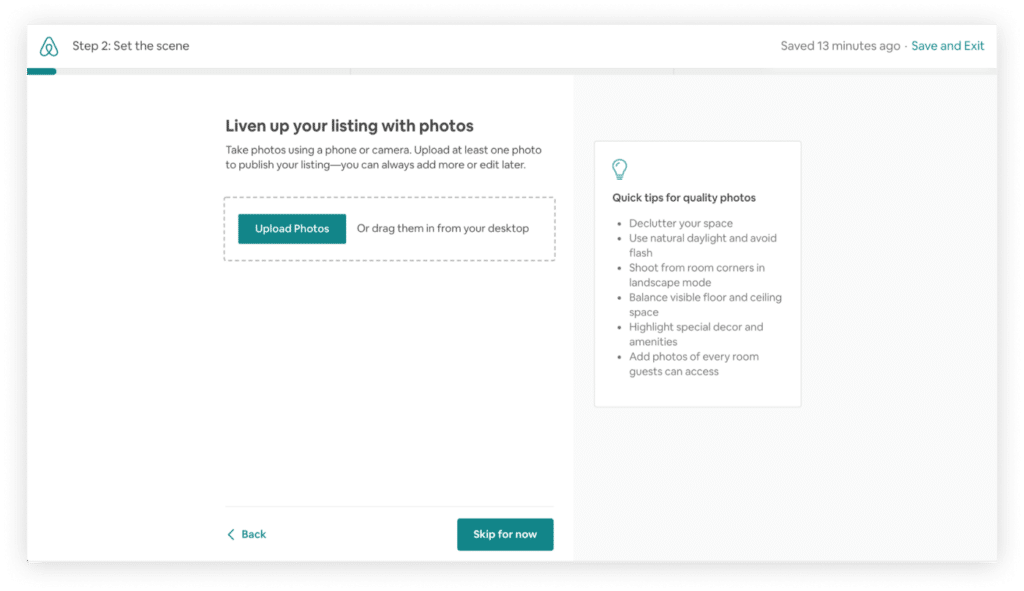
Les photos sont l’atout le plus important d’une offre Airbnb. Si vous téléchargez des photos moches, les chances que vous puissiez accueillir des invités sont très limitées. C’est pourquoi Airbnb donne quelques conseils sur son panneau latéral droit sur la façon de prendre des photos de qualité.

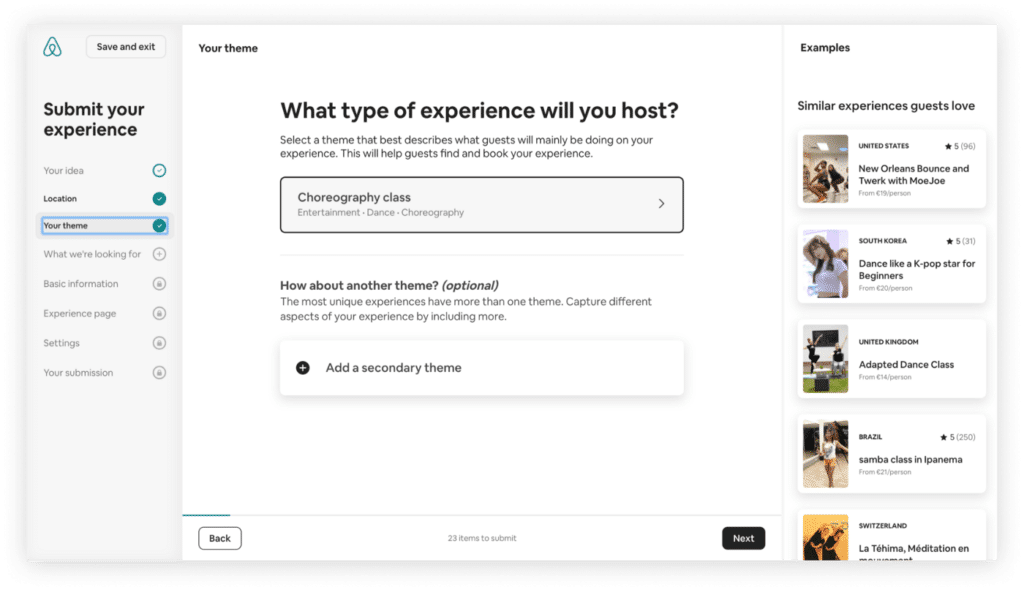
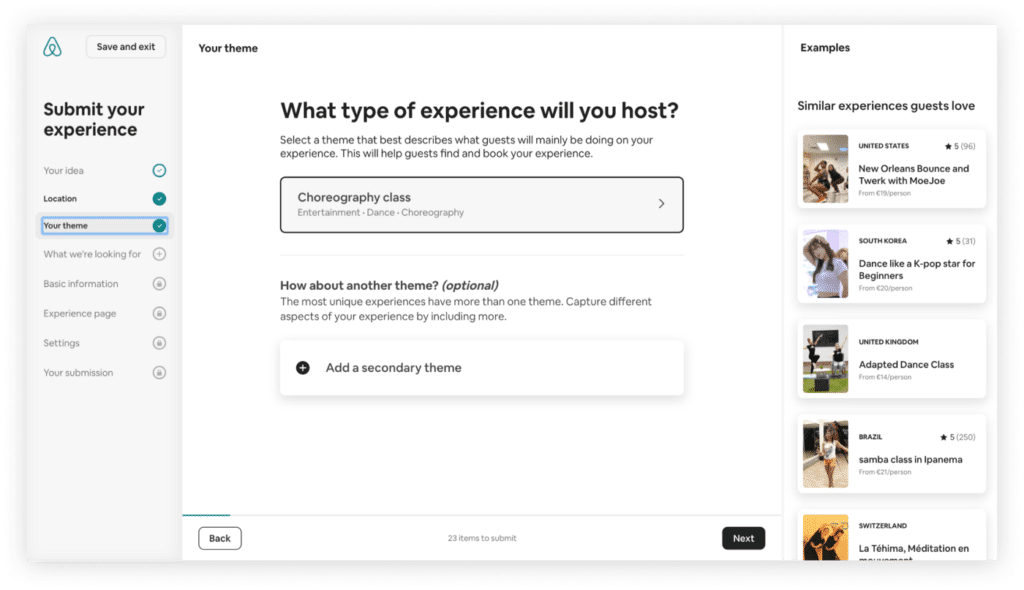
Il peut aussi s’agir d’inspirations d’autres utilisateurs ! Lorsque vous commencez à créer une expérience sur Airbnb, ils affichent des expériences similaires dans le panneau latéral droit, ce qui vous permet de comparer d’autres offres afin de trouver de l’inspiration en termes de nom, de photos, de description, de prix, etc.

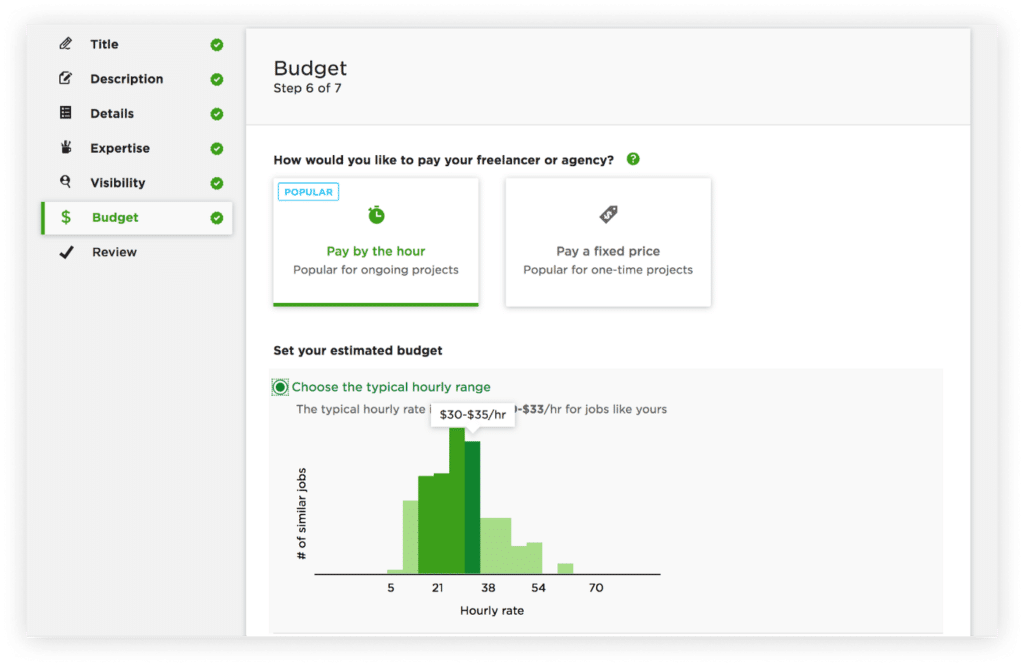
Il en va de même pour le prix. Lorsque vous postez une offre pour un projet sur Upwork, ils vous montrent une gamme de taux horaires pour des projets similaires. Cela vous permet d’augmenter vos chances de trouver un freelance adapté à votre travail.

👩 Ajouter une touche humaine
Dans les secteurs où les utilisateurs sont généralement prudents (par exemple, les assurances ou l’expertise juridique), l’ajout d’une présence humaine dans le formulaire peut être rassurant. Il semble que quelqu’un s’occupe personnellement de votre dossier, même s’il ne s’agit que d’un formulaire généré par ordinateur.

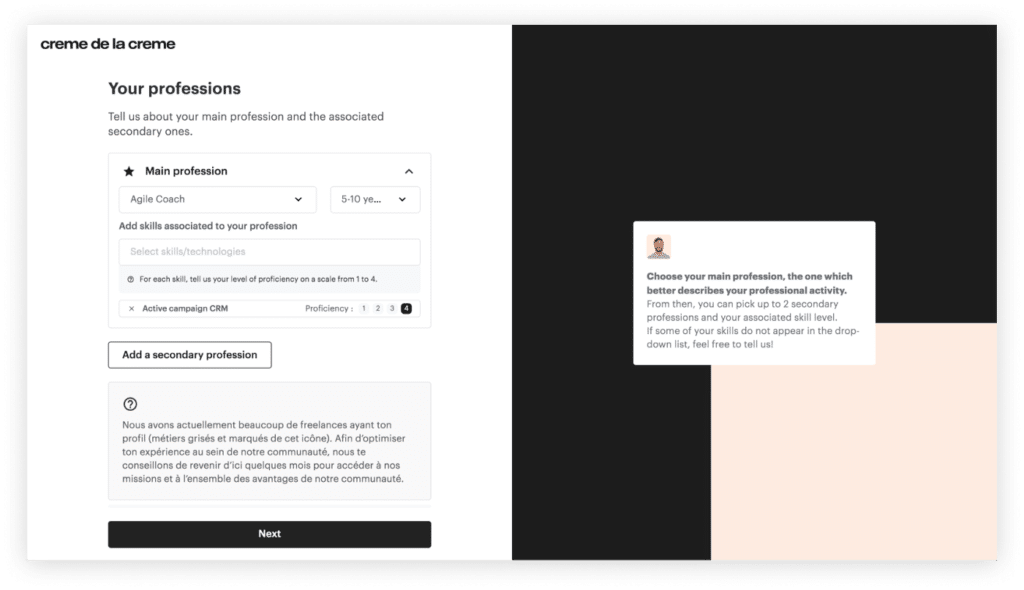
Crème de la crème, une plateforme communautaire indépendante, combine l’apport d’une touche humaine et les conseils. Tout au long du processus d’inscription, le responsable de la communauté donne quelques conseils sur la meilleure façon de remplir les informations requises.

👮 Ajouter une touche d’autorité
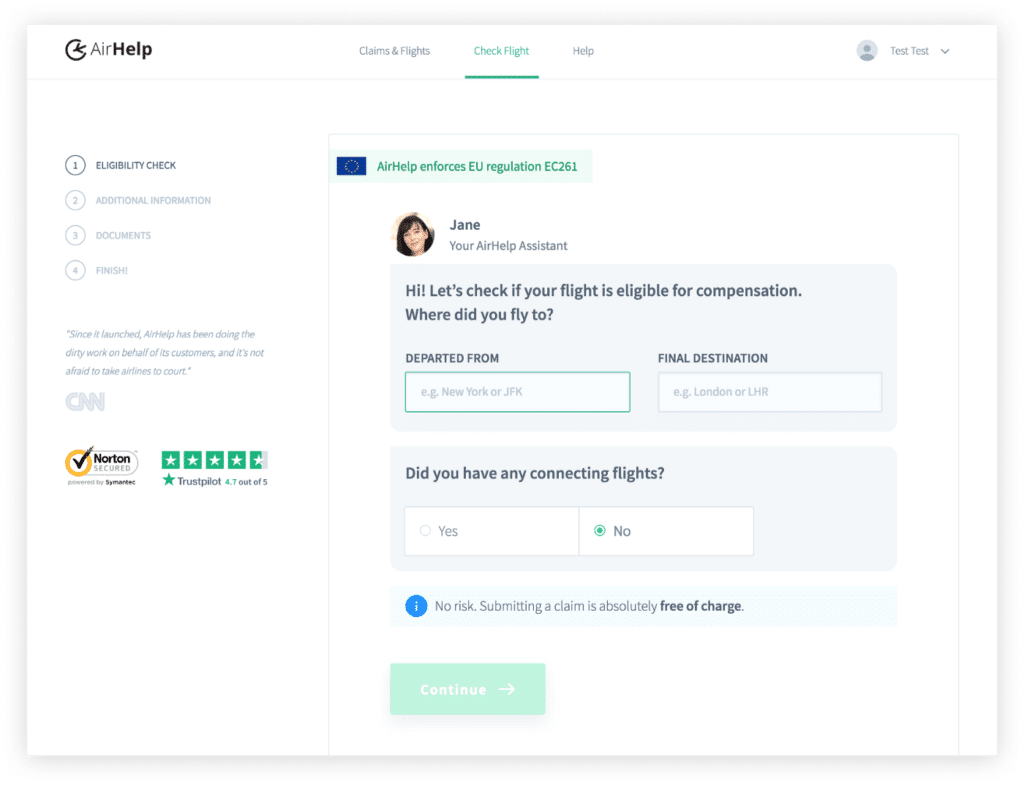
Dans les secteurs qui sont soumis à une règlementation spécifique, il est important de montrer que vous disposez de toutes les qualifications appropriées. C’est pourquoi AirHelp affiche une banderole d’information prouvant qu’elle applique le “règlement CE 261”. Cela joue sur l’autorité – grâce à cela, les utilisateurs sont mieux convaincus de la légitimité d’AirHelp concernant les compensations de vol.

Dans les industries très concurrentielles, les références peuvent également être mises en valeur grâce à des « preuves sociales » (social proofs). L’utilisation de témoignages de clients et de notations de tiers renforce la légitimité d’AirHelp.
🛣 Indiquer clairement où se trouvent les utilisateurs et où ils vont
Dans un formulaire relativement long et comportant plusieurs étapes, il est important de donner aux utilisateurs une certaine tranquillité d’esprit en leur montrant clairement leur progression. Cela peut se faire à travers 3 éléments d’interface :
…Afficher une barre de progression
C’est la composante UI la plus fréquemment utilisée pour montrer les progrès réalisés : aussi bien adaptée au desktop qu’au mobile.

…Montrer les principales étapes du formulaire
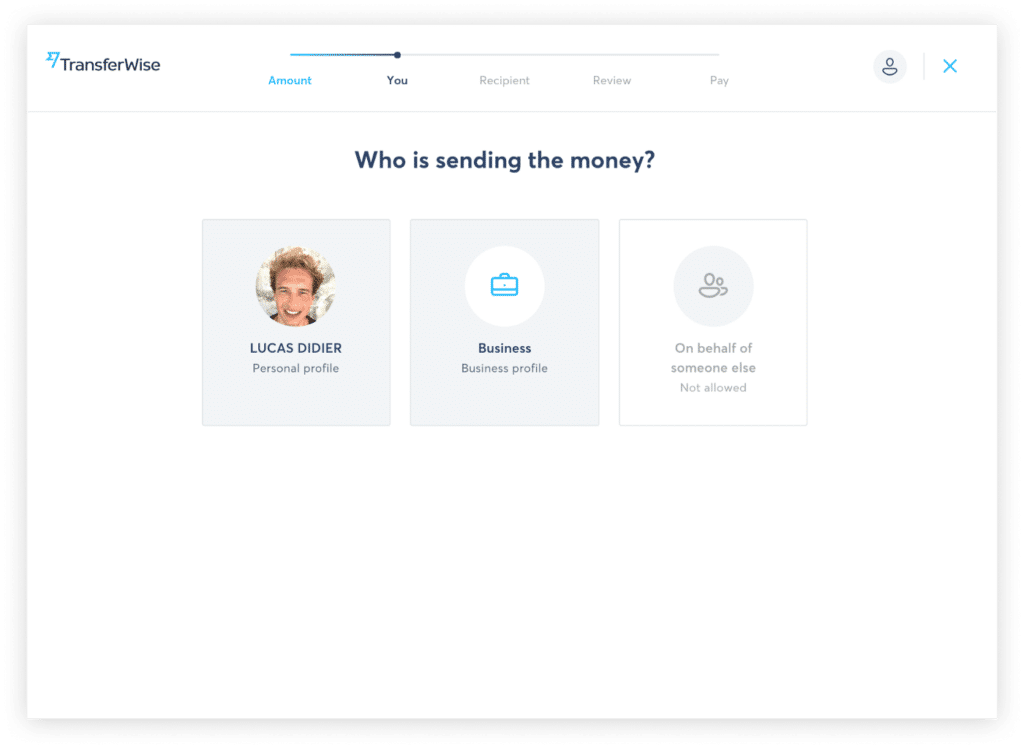
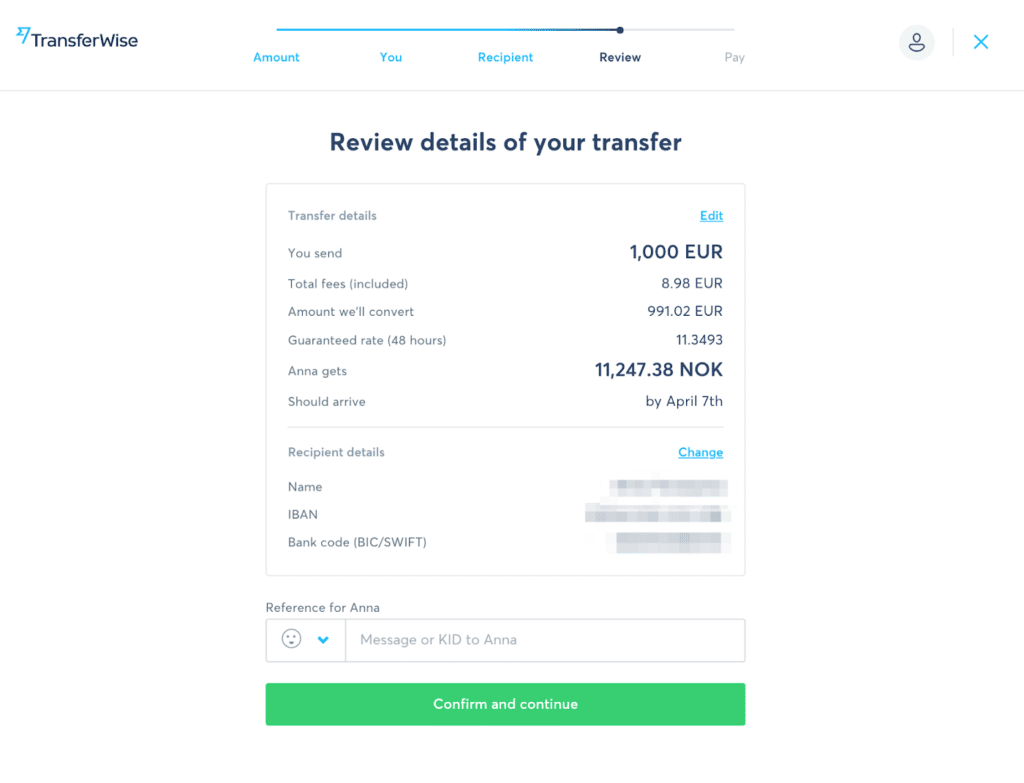
Soit horizontalement, via des « breadcrumbs », comme sur le flux de transfert d’argent de TransferWise…

…Ou bien verticalement, à travers un panneau latéral, comme dans le flux de publication d’une offre Airbnb :

…Utilisation d’écrans « checkpoints »
Un écran de “contrôle” (« checkpoint ») est un écran que vous voyez après avoir complété chaque étape d’un formulaire. Si votre formulaire peut prendre plusieurs sessions d’utilisateurs pour être complété, il est alors pertinent de mettre en place des écrans de ce type. C’est encore une fois ce que fait Airbnb dans son flux de publication !

📝 Permettre aux utilisateurs de vérifier leurs informations
Dans les formulaires où la dernière étape comprend une action très engageante (par exemple, le transfert d’argent ou l’exécution d’un paiement), les utilisateurs ne sont pas toujours sûrs que l’ensemble des informations remplies sont correctes.
C’est pourquoi vous devez leur fournir un moyen facile de revoir toutes les informations qu’ils ont complétées tout au long du parcours, ainsi qu’un moyen de modifier facilement toute information qui pourrait être incorrecte.
Un bon exemple est la page “Review” de TransferWise, juste avant d’envoyer un transfert d’argent.

Et voilà ! C’est tout pour cet article Tribes 🙂 J’espère que vous avez apprécié ces quelques bonnes pratiques! N’hésitez pas à partager vos idées sur la manière de simplifier les formulaires complexes en commentaires !
Pour lire d’autres articles que j’ai rédigé sur Tribes, c’est par ici !
Si vous travaillez pour une startup ou que vous êtes entrepreneur et que vous seriez intéressé par un accompagnement sur des sujets de product management ou d’UX design, vous pouvez consulter mon site web.