La landing page est probablement la première page à laquelle vous pensez quand il s’agit de créer des conversions. Mais qu’en est-il de la page de contact ? Après tout, il s’agit du pont entre vous et le monde extérieur.
Cette page est probablement l’une des pages les plus vues de votre site et le meilleur endroit pour gagner des conversions. Malheureusement, vous faites probablement une erreur (ou plus) qui vous coûte une conversion (ou plus) sans vous vous le sachiez.
Bien sûr, certaines erreurs sont plus évidentes que d’autres. Passons en revue les 7 erreurs de page de contact qui peuvent vous coûter des prospects et voyons comment les corriger.
Besoin d’un développeur ?webmaster ?rédacteur ?
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire idéal.
1ère erreur : pas de page contact
La plus grosse erreur est l’une des plus évidentes, mais vous seriez surpris de voir combien de sites n’ont pas de page de contact. La mode est aux sites « portfolio » ou « one page » dépourvus de page contact. En lieu et place d’une page contact, beaucoup semblent se contenter d’une ribambelle d’icônes de réseaux sociaux. Bien qu’il s’agisse d’une excellente façon de faire savoir aux gens que vous êtes socialement disponible, cela ne sert à rien pour les gens qui veulent s’informer au sujet de votre produit ou service. Créez une page contact.
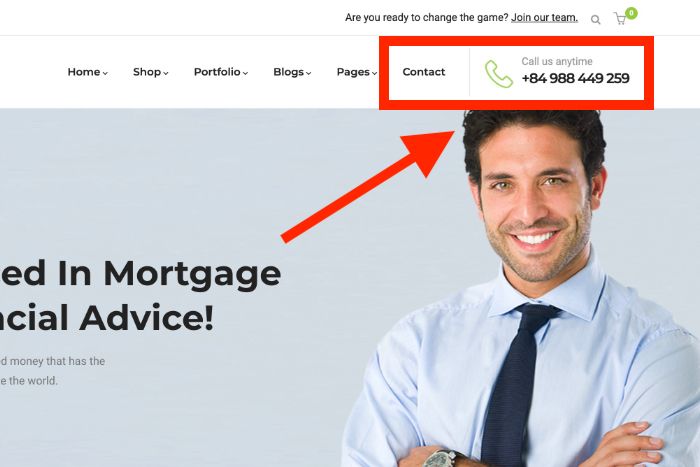
2ème erreur : jouer à cache-cache
Ce jeu implique que le visiteur doit carrément utiliser le moteur de recherche interne de votre site (ou pire, une requête Google sous forme de « contact votre-marque ») pour trouver le moyen de vous contacter. La raison, souvent, est que vous avez souhaité alléger votre menu de navigation principal et remisé le lien de votre page contact dans le pied de page. Votre lecteur frustré de ne pas trouver tout de suite comment vous contacter n’ira probablement pas fouiller dans votre footer.
Autre erreur possible, la volonté d’être original et de nommer ce lien autrement que par « contact » ou « contactez-nous ». Le problème est qu’un lecteur à la recherche du mot « contact » ne va pas forcément capter votre sens de la formule très personnel et cliquer sur « On se check ? ».

3ème erreur : la curiosité est un vilain défaut
Le formulaire de contact est un art subtil, difficile à maîtriser. La moindre erreur peut suffire à faire renoncer un prospect, même vivement intéressé. Par exemple, personne n’a le temps de renseigner 12 champs différents et obligatoires (j’exagère à peine) pour savoir si votre savon de Marseille à la lavande sera bientôt de retour en stock ou s’il est préférable de commander le savon de Marseille à la fleur d’oranger. C’est plus simple de Googler « savon de Marseille lavande » et de trouver un autre site avec le produit disponible… Le numéro de téléphone est le champ le plus rédhibitoire : s’il n’est pas impératif, supprimez-le, ou rendez-le facultatif. Une bonne règle, c’est que chaque formulaire de votre site devrait mettre moins de 2 minutes à être rempli.
4ème erreur : un formulaire et basta !
Les formulaires sont formidables, les formulaires sont pratiques, les formulaires c’est la vie !
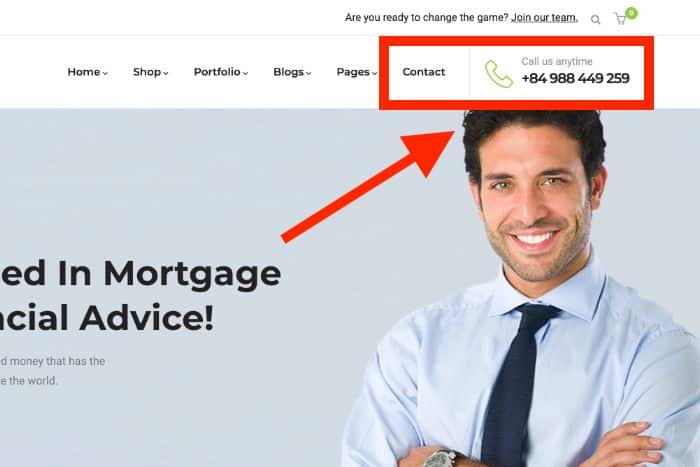
Sauf qu’en réalité, ils ne sont pas toujours le moyen que l’utilisateur va privilégier afin d’entrer en contact avec vous. Pour une raison ou pour une autre, cet utilisateur-là va préférer parler à quelqu’un de vive voix. Cet autre prospect va simplement vouloir utiliser son logiciel de messagerie habituel… Ou pourquoi pas un petit module de messagerie instantanée ? Mince, vous avez une page entière dont la seule raison d’être est de permettre aux gens de vous contacter ! Ne limitez pas les possibilités à ce fichu formulaire, rendez-vous accessible par tous les moyens que vos prospects jugeront pertinents : téléphone et adresse e-mail en plus du formulaire, c’est le minimum.
Besoin d’un développeur ?webmaster ?rédacteur ?
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire idéal.
5ème erreur : un CAPTCHA trop difficile
Cela vous est sans doute déjà arrivé : vous remplissez un formulaire et tombez sur un CAPTCHA que vous n’arrivez pas à déchiffrer. Vous vous trompez, vous le rafraichissez et le second est encore plus difficile… Personnellement ça m’énerve un peu vite et je préfère laisser tomber. Sans compter le facteur discriminant pour vos prospects souffrant d’un handicap visuel, par exemple. Heureusement il existe de meilleurs CAPTCHA, comme celui de Google.

6ème erreur : ne pas vérifier vos mails
Ce n’est pas parce qu’un formulaire est rempli et soumis qu’une réponse est garantie. Je parle d’expérience, parfois la soumission d’un formulaire se retrouve lettre morte. Ne pas regarder vos soumissions est une belle manière de laisser passer une vente, un contrat de service, ou quoi que ce soit d’autre. De plus, cela peut nuire à votre réputation. La relation client commence ici !
7ème erreur : le formulaire est cassé
Parfois des choses se cassent sur un site, mais ça ne veut pas dire que ça doit rester cassé. Ce n’est sans doute pas de votre faute si votre formulaire est planté (surtout si vous utilisez une application externe) : vous ne le savez souvent même pas. Le prospect lui, ira voir ailleurs.
Votre formulaire est muet depuis trop longtemps ? Testez-le, il y a de grandes chances qu’il ne fonctionne simplement plus. Si le problème persiste, trouvez un développeur freelance prêt à vous aider sur Codeur.com.