À quoi ressemblera un contenu, en 2019 ? Parce qu’au delà des 10 tendances de la demand generation de Guilhem, en content design aussi de belles choses s’annoncent : la Team Design Invox vous présente ses trouvailles et réflexions graphiques pour l’année à venir ! Préparez-vous à être à la pointe du content design ! Spoiler alert : 2019 = Better & Bolder !

Rendez-vous en fin d’article pour retrouver tous les liens vers les ressources citées : certaines sont si belles qu’elles méritent d’être vues en plein écran !
8 tendances design 2019
#1 Couleur Pantone 2019 : Living coral
Comme le veut la tradition, Pantone a dévoilé sa Pantone Color of the Year 2019 ! La couleur qui régnera en 2019 est donc la… 16-1546 – ou Living Coral ! Elle commence d’ailleurs à être déjà déclinée dans la mode, le design de produit ou d’espace, et le design graphique bien sûr. Alors, du corail bientôt sur tous vos contenus ?

#2 Couleurs vives, duotone & dégradés
Ce n’est pas une nouveauté, mais en 2019 les univers colorés seront plus que jamais à l’honneur. Que ce soit en aplat, en dégradé ou en duotone (bichromie), osez le vif pour donner vie à vos contenus ! Vous pourrez ainsi opter pour une mise en page sobre et aérée à base de fond blanc, mixé à une couleur flashy et des dégradés par touches (à l’image de ceci sur Pinterest). Identité graphique, interfaces, pictos, illustrations… let’s color, let’s pop!
#3 Formes arrondies, éléments flottants & vagues
Si vous avez l’habitude de surfer sur les sites d’inspiration design, vous n’avez pas pu louper LA grande tendance de l’année ! Les formes abstraites arrondies et autres vagues sont à l’honneur. Dans la même veine, les bulles ou formes patatoïdes (si, si) en lévitation type lava lamp sont de sortie ! On retrouve cette tendance un peu partout, que ce soit dans les illustrations, le webdesign, les infographies… Donc si vous voulez être au top de la hype, n’hésitez pas à les utiliser.
#4 Compositions asymétriques
En 2019, il y a de grandes chances pour que certains de vos contenus ne suivent pas une grille traditionnelle régulière. Et c’est une bonne nouvelle ! L’an dernier, on voyait déjà des compositions qui sortaient du cadre avec une utilisation plus libre de l’espace, que ce soit sur web ou print. Cette année, la tendance s’étend : compositions ouvertes, éléments flottants, chevauchement entre texte et image… tout est permis ! Mais rien ne sera laissé au hasard pour autant. ?
#5 3D texturés & reflets métalliques
L’ère du flat design persiste encore et toujours, mais un peu de volume s’immisce dans la tendance. Non, nous ne vous parlons pas des imitations 3D so 2000 faites d’ombre et de reflet à outrance (oui, c’est un traumatisme encore vivace) mais bel et bien de réelle 3D, réaliste ou abstraite. Des petites saynètes aux textures diverses, aux reflets métalliques ou brillants (tel les néons d’une devanture des 1990s), 2019 est l’année parfaite pour apporter toujours plus de profondeur et de lumière à vos contenus.
#6 Typo : déformations, mélanges & « outline »
De la typo sous toutes ses formes ! En 2019, on joue avec la typographie ! À elle seule, elle est un élément visuel fort et peut marquer un vrai parti pris esthétique. Alors, on l’agrandit à outrance, on la graisse (vive le bold !), on la déforme, on mélange les fonts entre elles, on joue sur une typo outline… On aime aussi lui donner un petit côté rétro ! (Car oui, le vintage est toujours à la mode !) On n’a pas peur de jouer avec elle de manière asymétrique (voir tendance #4) ou de la laisser libre comme l’air avec une mise en forme flottante !
#7 Illustrations rétro
Il y aura en 2019 (oui, c’est péremptoire mais nous sommes des professionnels nous, monsieur) des illustrations contenant des formes plus organiques, plus smooth, en continuité avec les formes arrondies et rassurantes qu’on va trouver globalement dans le design de contenu (voir tendance #3 !). On va surtout voir un grand retour des codes graphiques des années 1950. Privilégiant l’efficacité et l’impact graphique, les designers reviennent donc à une palette de couleur restreinte mais plus percutante (remaniée bien sûr, plus « flashy »), à des textures, ainsi qu’à des jeux d’ombres et de lumières.
#8 Isométrique
Autre tendance qui se répète et se confirme en 2019, l’isométrique. On est cette fois-ci sur de la fausse 3D, qui s’apparente plus à de l’illustration qu’à la 3D évoquée plus haut (des illustrations avec profondeur, restons simple, restons flat). Souvent utilisés pour représenter des lieux, une pièce, un poste de travail, une ville… Les éléments isométriques seront vos meilleurs alliés pour faire plonger vos clients/prospects/lecteurs dans votre univers de manière ludique et graphique.

4 formats de contenus en 2019
Eh oui le content design, c’est aussi des formats ! En 2019, ces nouveaux formats vont arriver très, très vite ! (Et nous sommes prêts !)
#1 Les contenus web riches
L’ère des contenus longs et variés est arrivée ! Ce sont des « méga-contenus » (Guilhem vous en parlait dans ses prévisions marketing en janvier… Tendance #5, si nos souvenirs sont bons) qui mélangent textes, photos, vidéos, posts social media, fichiers audios, illustrations, schémas, citations, infographies… Le champ des possibles est ouvert ! On prends le temps de peaufiner un contenu ultra complet, « multimédia » et super quali (comme on dit). En opposition avec les snack content, ici le lecteur doit prendre le temps de consommer le contenu. Cette implication est facilitée bien sûr : le rendu est immersif et interactif ! La plupart du temps, pour être plus digeste, sa structure se découpe en plusieurs chapitres répartis sur différentes pages web.
#2 Charte de contenus & templates
En 2019, il sera plus que jamais indispensable d’avoir une charte cohérente de contenu. Pour cela, une base de templates sera privilégiée par les designers ! Elle permettra de réutiliser les contenus de qualité, mais aussi d’assurer une cohérence globale qui renforcera l’image de la marque. Le design de contenus, spécifiquement en B2B, prendra donc beaucoup d’ampleur en 2019 ! Hub de contenus et resource center reconnaissable, mais aussi réseaux sociaux, newsletter, ou downloadable content… La preuve avec certaines marques comme Dropbox ou Mailchimp, qui ont déjà donné au design une place privilégiée dans leur stratégie de contenu.
#3 Micro-interactions
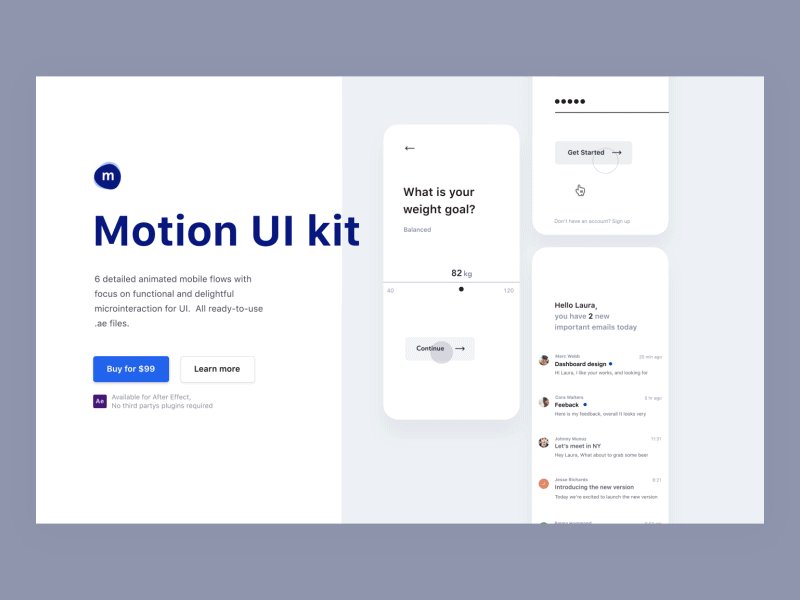
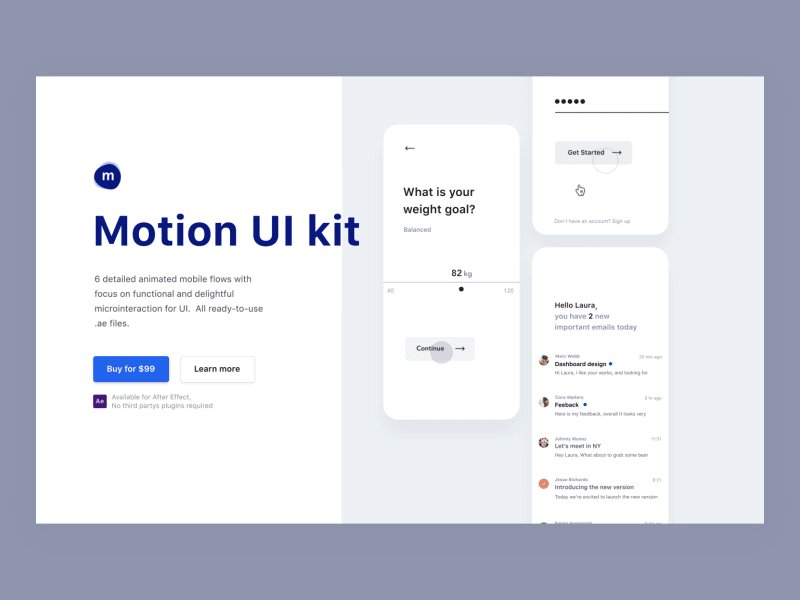
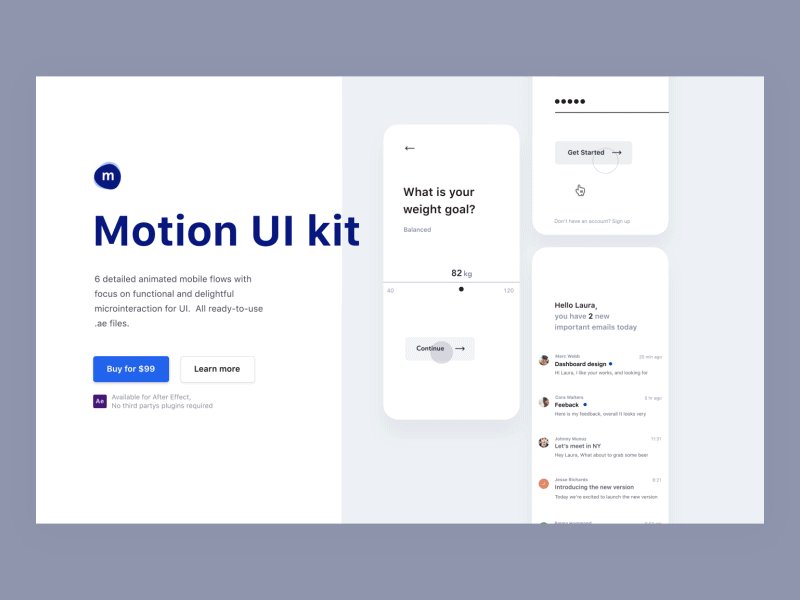
Dans le design d’interface, l’utilisation des micro-interactions connaîtra un tournant en 2019. Un bouton qui s’anime quand on clique dessus, une transition animée qui se déclenche au scroll… De manière générale, quand on clique (ou qu’on swipe, qu’on coche, qu’on cligne des yeux), l’interface doit nous répondre via un mouvement ou une animation. Attention cependant à ne pas provoquer de crise d’épilepsie ! Ce sont des éléments qu’il faut savoir utiliser avec parcimonie, en réel lien avec l’utilisateur et avec le moment où l’on veut envoyer ce genre de feedback. D’ici quelques années, si votre plateforme n’en contient pas, votre contenant sera dépassé, et même si votre contenu reste au top niveau, il va très certainement en pâtir.


#4 Réalité augmentée
On en parlait déjà en 2018, la réalité augmentée ne cesse aujourd’hui d’évoluer. Elle s’immiscera de plus en plus dans notre quotidien dans les années à venir, et ça impacte déjà les formats de 2019. On commence à la voir apparaître dans la presse et sur les packaging industriels. C’est un levier qui permet de positionner une marque ou une entreprise comme innovante et de crédibiliser son propos. Même les particuliers aujourd’hui peuvent l’utiliser sur leur carte de visite ou leur CV ! Elle constitue un nouveau moyen de consommer du contenu qui amènera à penser celui-ci de manière complètement nouvelle. Ces futures perspectives sont donc à surveiller de très près pour rester à la pointe des contenus !
Nous espérons que toutes ces tendances design 2019 auront éveillé votre esprit créatif et sauront vous inspirer pour vos projets futurs de contenus. Prenez garde quand même : les tendances sont aussi à prendre avec des pincettes, car le propre des modes… c’est qu’elles se démodent ! Il est donc primordial de rester cohérent avec votre identité graphique et de toujours vous adapter à votre cible en priorité. À utiliser donc, mais à bon escient ! Allez, rendez vous l’an prochain pour les tendances design 2020 (eh oui, on avait oublié de les faire l’an dernier, mais on avait fait une vidéo des tendances design en 2017 !). Et pour profiter du talent de nos content designers, vous savez ce qu’il vous reste à faire…
Liens vers les illustrations et modèles de design que nous vous avons présentés :
Tendance #2 : Couleurs vives, duotone & dégradés
https://dribbble.com/shots/2719343-magic-co-landing-page-concept/attachments/550387
https://dribbble.com/shots/3579109-Talent-showcase
https://www.behance.net/gallery/43149503/Neo-Integrated-Systems
https://dribbble.com/shots/3974926-Visual-Language
Tendance #3 : Formes arrondies, éléments flottants & vagues
https://dribbble.com/shots/4803709-Advertising-Relationships-VS-Business-Decisions
https://dribbble.com/shots/5577826-Atomic-DNA-Manifesto-Principle-03
https://dribbble.com/shots/5128179-VPN-Landing-Page/attachments/1132938
https://dribbble.com/shots/5360699-Landing-Page
Tendance #4 : Compositions asymétriques
https://www.behance.net/gallery/40939947/Its-OK-Branding-Booklet
https://dribbble.com/shots/5664518-HappyWall
Tendance #5 : 3D texturés & reflets métalliques
https://dribbble.com/shots/4958543-Book-and-Travel-Website
https://dribbble.com/shots/5098193-Polaroid
https://dribbble.com/shots/5783022-2019
https://www.behance.net/gallery/69194425/meta-communication
Tendance #6 : Typo : déformations, mélanges & « outline »
https://www.behance.net/gallery/73166479/Extenda-Free-Font-Typeface-family
https://dribbble.com/shots/5089578-Osaka-Designer-Font-Duo
https://dribbble.com/shots/2527037-Kindling-Hand-Drawn-Font
https://www.behance.net/gallery/74666059/Commodore
Tendance #7 : Illustrations rétro
https://www.behance.net/gallery/73823091/Transport-Travel-Illustrations-2018
https://dribbble.com/shots/5644944-Hero-illustration
https://www.behance.net/gallery/72656277/Riga-Pours?tracking_source=for_you_recommendations
https://www.behance.net/gallery/70798463/Georges-Magazine?tracking_source=curated_galleries_list
Tendance #8 : Isométrique
https://www.behance.net/gallery/63839473/Isometric-Illustrations-Collection-1
https://dribbble.com/shots/4720919-Channel-Surfing
https://dribbble.com/shots/5315752-Crypto-currency-world-illustration
https://dribbble.com/shots/4813460-Lovely-octopus
Tendance de format #1 : Les contenus web riches
https://sport.francetvinfo.fr/long-format/cyclistes-endurer-dans-la-duree/index.html
https://www.lequipe.fr/explore/prix-explore-2017-copilotes/
https://www.designbetter.co/enterprise-design-sprints/design-sprints-enterprises
Tendance de format #2 : Charte de contenus & templates
https://dribbble.com/dropbox / contenus : https://blog.dropbox.com/
https://dribbble.com/Mailchimp / contenus : https://mailchimp.com/resources/
Tendance de format #3 : Micro-interactions
https://dribbble.com/shots/4895036-Landing-Page-UI-Motion-Kit