Beaucoup de personnes me demandent quels sont les meilleurs endroits pour placer des Call to Action sur une page web.
Nous avons déjà abordé cette thématique dans notre article « Techniques pour des Call to Action efficaces ».
Toutefois, cet article propose un complément d’information particulièrement axé sur le placement des Call to Action.
Est-ce que je dois les placer à droite de ma page, est-ce que je dois les mettre en évidence au milieu de ma page ou bien est-ce que je dois les ranger sur le côté gauche de ma page ?
Est-ce que l’endroit où je place mes Call to Action à une réelle importance tant qu’ils restent visibles et cliquables ?
Le positionnement de mes Call to Action a-t-il un impact sur mon taux de conversion ?
Avant d’entrer dans le vif du sujet, attardons-nous sur quelques faits historiques qui nous montrent à quel point notre manière de lire peut avoir des effets sur notre perception et nos attentes envers les Call to Action.
Pourquoi lisons-nous de gauche à droite ?
En réalité, ce n’est pas le cas de tous.
Il y a fort longtemps, existait deux grandes écoles d’écriture. Ces deux grandes écoles sont toutes les deux nées autour de la méditerranée. La conséquence de ce passé est que certaines langues se lisent aujourd’hui de gauche à droite et d’autre, au contraire, se lisent de droite à gauche.
D’un côté de la méditerranée, l’hébreu dominait avec ses parents tels que les langues assyrienne, babylonienne et moabite. Dans cette tradition des langues sémitiques, les personnes souhaitant s’exprimer et laisser une trace de leur créativité devaient sculpter leurs réflexions sur des dalles de pierre. Le plus pratique était alors de graver de droite à gauche de manière à ce que l’écaillage de la pierre tombe sans danger, loin d’une personne droitière brandissant une pioche.
D’un autre côté, régnaient les langues indo-européennes telles que le grec, le latin et le phénicien. Les Grecs furent parmi les premiers peuples à écrire à l’encre sur des rouleaux de papier. Dans cette pratique, les tâches d’encre devenaient problématiques et les écrivains furent dans l’obligation de modifier leurs habitudes. Ils se mirent alors à écrire de gauche à droite et cette pratique est restée jusqu’à nos jours.
Que l’histoire nous dit-elle à propos des Call to Action ?
Si vous êtes en train de lire cet article c’est parce que vous parlez et lisez un langage dérivée du Grec ou du Latin (Anglais, Français, Espagnol, Scandinave, Slave, etc.). Vous lisez donc votre page de gauche à droite. De la même manière, quand vous lisez un livre, vous lisez jusqu’à la fin de la page en bas à droite puis vous êtes obligé de tourner la page pour accéder au paragraphe suivant.
L’histoire nous apprend donc que les Call to Action devraient être plus efficaces en étant placés sur la droite d’une page car ils suggèrent une progression naturelle ou un «mouvement vers» un objectif (comme par exemple la fin d’un livre).
Gauche VS. Droite : Exemples de bonnes pratiques
Les boîtes de dialogue des systèmes d’exploitation
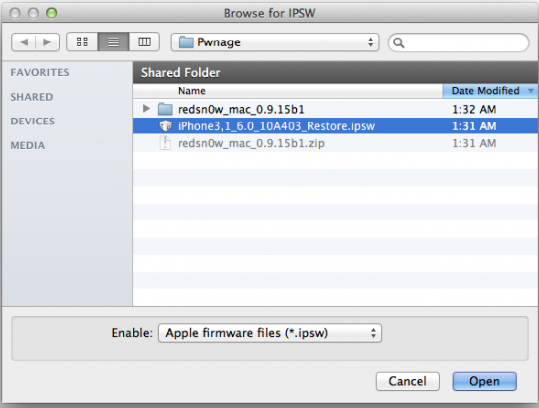
Sous Mac OS, les boutons sont placés en bas à droite dans les boîtes de dialogue. L’action de validation est placée à la droite du bouton annuler. Notez également l’accent graphique qui est placé sur le bouton d’action «positive»:
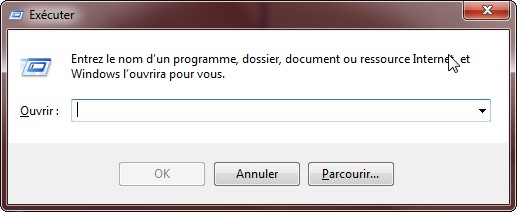
Dans les boîtes de dialogue standard de l’OS Windows, à l’inverse de sous Mac OS, le bouton d’action principale est placé à la gauche du bouton servant à annuler l’action. Cela parait donc moins naturel pour l’utilisateur.
Les sites e-commerce
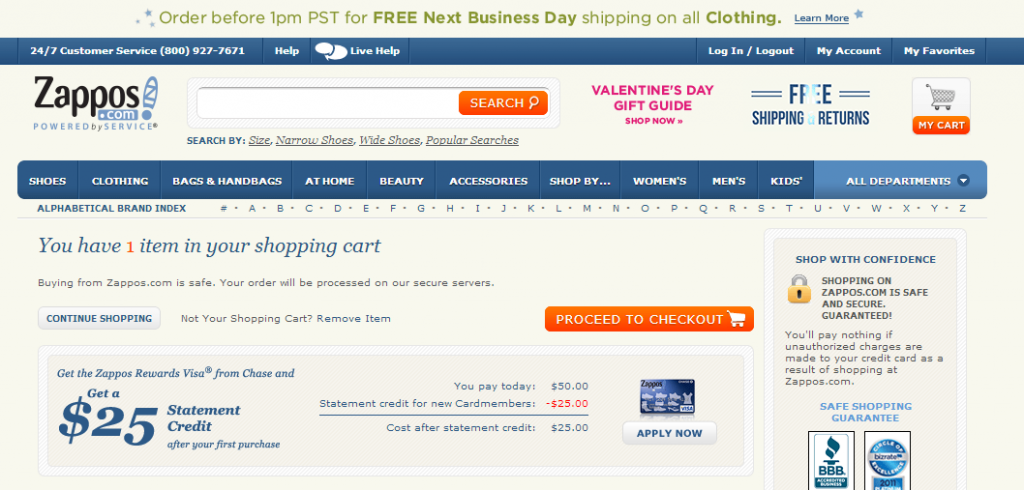
Dans le panier du site marchand zappos.com, le Call to Action permettant de passer à l’étape de paiement est placé à droite de la page, et est mis en avant par sa taille et sa couleur orange vif. Le bouton permettant de continuer vos achats – en fait un panneau indiquant au client de «revenir en arrière» – est placé tout à gauche de la page, et n’est pas du tout souligné graphiquement:

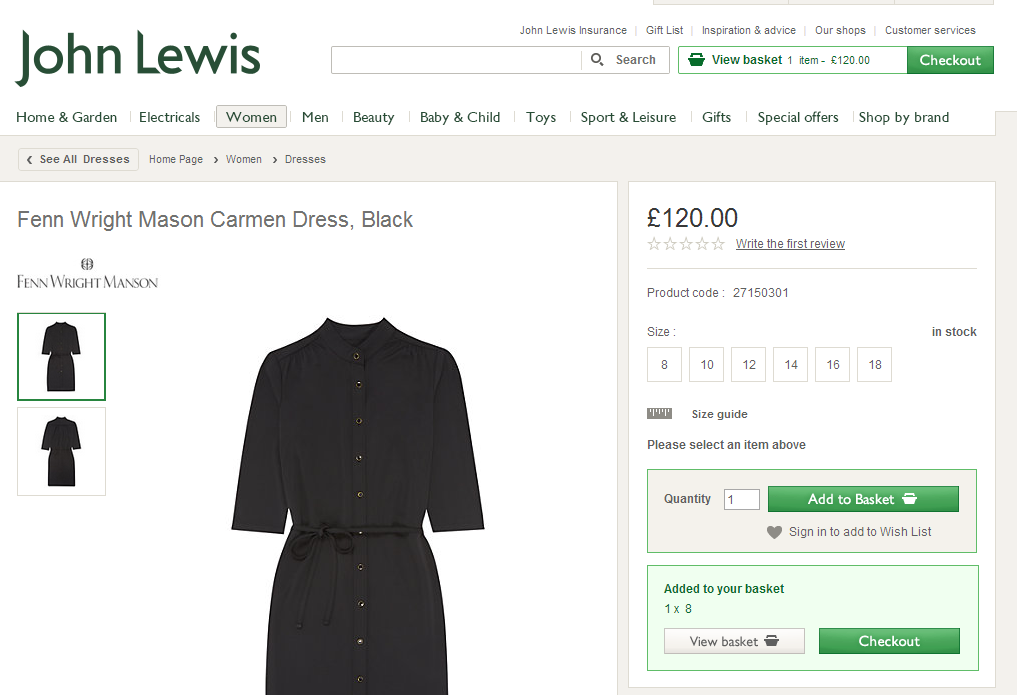
Voici ci-dessous une copie d’écran d’une page produit du site marchand johnlewis.com (l’un de mes sites favoris pour ses facilités d’utilisation). Quand le consommateur clique sur « Ajouter au panier » il voit deux options apparaitre : le bouton «Paiement» est placé à droite et mis en avant avec un grand Call to Action ; l’option « voir le panier » est dé-priorisée par un simple texte cliquable. Cette utilisation du Call to Action encourage un parcours rapide vers le processus de paiement en passant directement de la fiche produit au paiement :
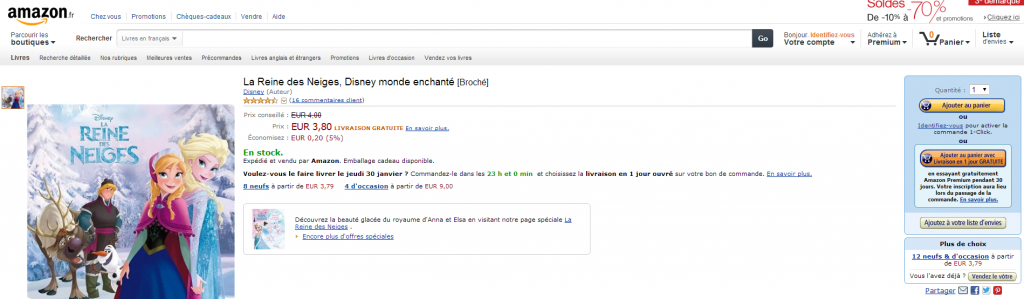
Amazon.fr aligne son Call to Action « Ajouter au panier » tout à droite de sa fiche produit, suggérant fortement un mouvement vers l’achat :
Conclusion : Positionnez des call to action « positifs » sur la droite…
Vous devez toujours placer vos Call to Action sur le côté droit de votre page afin d’encourager un «mouvement vers» l’objectif de conversion de votre site, quel que soit cet objectif.
De la même manière que nous lisons de gauche à droite, un Call to Action placé sur le côté droit de la page représente une sorte de progrès psychologique comme si l’utilisateur «tournait les pages» du site.
Trois règles de base à respecter pour l’emplacement des boutons d’action :
1- Si vous avez un Call to Action principal sur une page, il devrait être aligné à droite.
2- Si vous avez 2 options alors utilisez des moyens graphiques et stylistiques pour souligner le Call to Action principal (le plus «positif») et minimiser l’importance du Call to Action secondaire.
3- Les boutons à gauche de la page doivent, le plus possible, faire allusion à l’action de « revenir en arrière » par rapport à la progression sur le site.
Si vous utilisez des boîtes de dialogue ou des superpositions modales sur votre site afin de faire valider une action par l’utilisateur, il faut mieux s’en tenir à ce qui sera familier pour la plupart des utilisateurs et simplement reproduire le système d’exploitation Windows (les deux boutons alignés en bas à droite avec « OK », « Enregistrer » ou « Valider » à la gauche du bouton « Annuler ».
…et n’oubliez pas de tester au maximum
N’oubliez pas cependant que le placement des Call to Action ne fait pas tout. Il faut aussi travailler l’intitulé et le graphisme des Call to action.
Vous pouvez d’ailleurs consulter régulièrement les tendances qui plaisent le plus aux internautes. Voici d’ailleurs une infographique présentant les meilleures pratiques en termes de Call to Action sur l’année écoulée.
Enfin, voici quelques idées supplémentaires pour améliorer votre taux de conversion.